サイトの一番顔になるであろうファーストビュー。
呼び方は「ファーストビュー 」とか「キービジュアル」とかいろいろ呼び方があるみたいですが、とにかくサイトを開くと最初に目に入る部分です。
いろいろなパターンがあってバリエーションに富んでいますが、サンプルとして無料教材から2つ紹介します。
基本的なパターンを理解すれば、その他の応用パターンにも適応できると思います。
人物画像をbackground-imageで配置するパターン
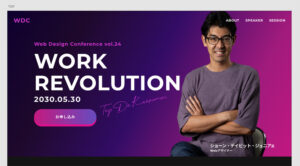
お馴染みの「未経験からWebデザイナーへ」の教材。
とてもレベルの高いコーディング に感じましたが、多少ググればなんとか初心者でも理解できます。
これは私も初めてのパターンでしたが、人の画像をbackground-imageで背景として配置して、position: absolute; で位置を固定するやり方です。
実際にブラウザで確認したり、コーディングデータは下記から確認ができます。

要素の構成は下記の画像の通り。

<div class=”mv”>
<div class=”mv__inner”>
<div class=”mv__titleArea”>
<div class=”mv__subtitle”>Web Design Conference vol.24</div>
<h2 class=”mv__title”>WORK<br>REVOLUTION</h2>
<div class=”mv__date”>2030.05.30</div>
<div class=”mv__btn”><a href=”#register” class=”btn”>お申し込み</a>
</div>
</div>
</div>
titleAreaに、上からsubtitle/title/date/button(btn) が並んでいます。
その横の人物の画像は、imgタグではなく、background-imageで挿入されています。
構成としては、下記の形で、mvに背景色、mv__innerのbackground-imageに人物画像となっています。
<div class=”mv”> /* ここに背景色(グラデーション) */
<div class=”mv__inner”>…</div> /* ここに人物画像 */
</div>
このようなパターンは、私は初めて見ました。
でも透過画像をどこにでも置けるので便利ですね。
2つめのパターンは次回にします。
次はslickを使ったスライドショーのパターンです。