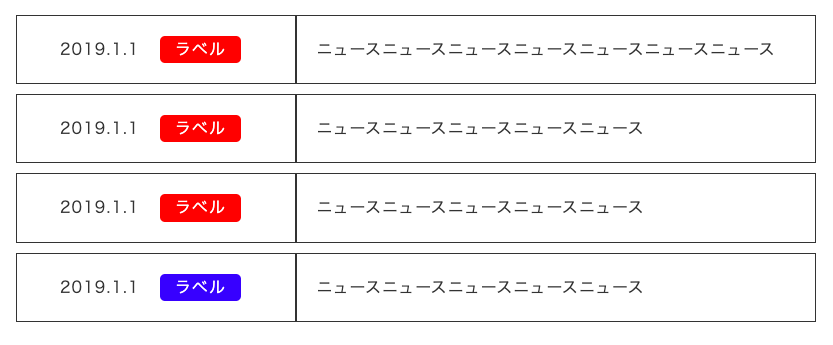
よくある新着ニュースの欄の作り方です。こんな感じですね。

意外とこうした表みたいのって苦手な方が少なくないのではないでしょうか。私はいまだに苦手です。。
ul li とかで作るパターンもあると思いますが、今回はdl dt dd で作ってみました。
dt ddを横並びにする方法
今回作りたいものがこちらです。

そもそも「dlとかdtとか何?」という方は、こちらのサイトが参考になります。

HTMLコーダー必見のdl dt ddタグの基礎から応用まで!
HTMLのマークアップの際に言葉や文章などを分類し、情報としてまとめていく場面に多々出くわします。 dlタグは、dl、ddをともなって語句を定義する「定義リスト」でしたが、HTML5では「記述リスト」と定義が変わっています。 今回は、その違...
dl dt ddってそのままだと縦に組まれてしまうんですよね。なので、横並びにするのは、ちょっと工夫が必要です。
See the Pen
News by bat (@bat20190608)
on CodePen.
やることは
- dlのwidth を決めて、
- display: flex;(横並びのため)、flex-wrap: wrap;(折り返して改行するため) とする
- dtとddのwidthを分割する(1行をdtとddで使い切るように100%にする)
どの程度の配分にするかは、バランスを見て調整してください。今回は、35% : 65% で分割しています。下の画像のように分割されています。

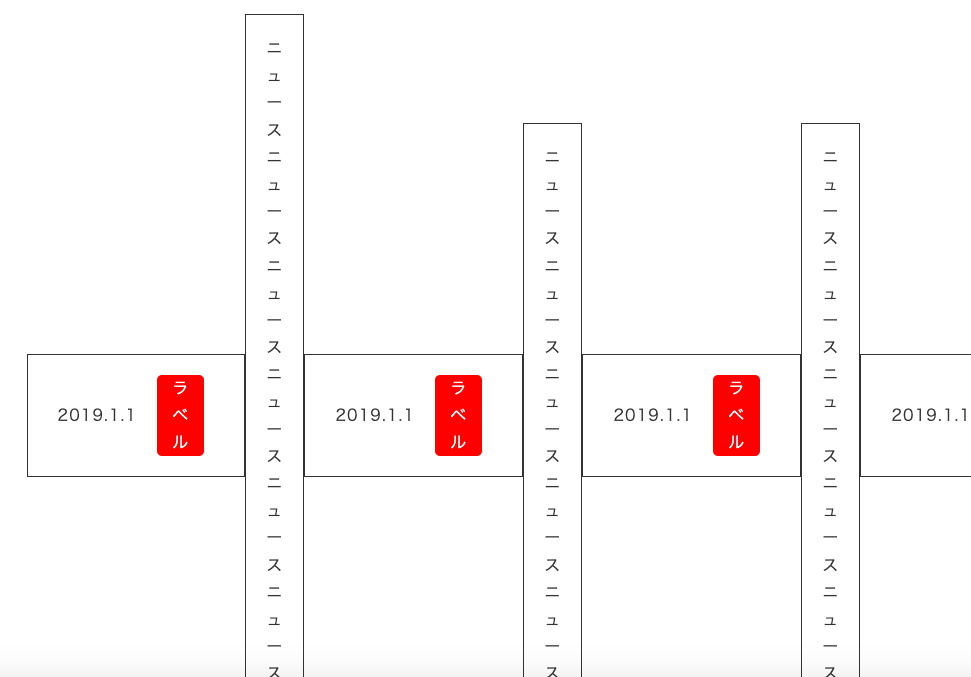
ちなみに、flex-wrap を使わないと、こんな感じになってしまうので気をつけてください。

ラベルの付け方
ニュースの種類によって、カテゴリ分けやタグ付けしたい時ありますよね。
日付の横にラベル(タグ)が付いているパターンもあると思うので、そちらも追加しておきます。

ラベルは、dtの中にaタグで入力しています。
特にリンクをつける必要がなく見た目だけの問題なら、aタグは不要です。
やっていることは下記です。
- paddingでボタンのサイズ感を調整して
- marginで日付との余白を調整して
- dtにもdisplay: flex; を設定することで、日付とラベルを横並びにする
以上で完成です。
border-radiusで角丸にしたり、配色をどうするかなどは、お好みで設定してください。
下の画像のように、背景色を変えたりしてもいいかもしれませんね。いろいろアレンジして使ってみてください。