ファーストビュー 、あるいはキービジュアルなどと呼ばれる、Webサイトを開くと初めに目に入る部分。
初心者向けに、無料教材から2つのパターンを紹介する2回目です。
今回は、こちらも初心者には鉄板の良教材、『くりnote』を参照させてもらいます。
くりのすけさん@kurinosuke32 は他にも様々な教材を出されているので、要チェックですね。
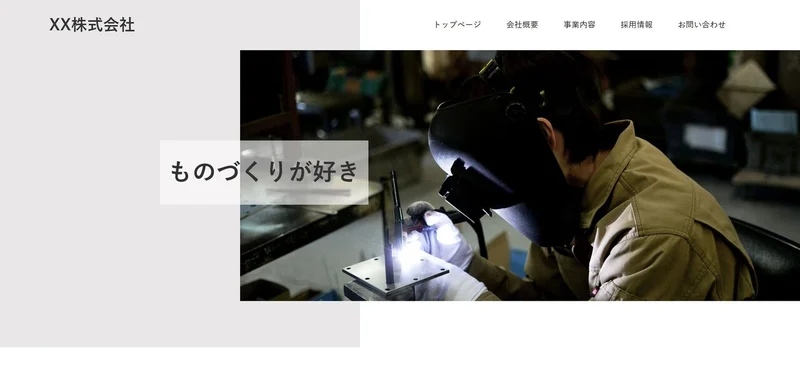
画像とテキストを重ねて表示するパターン
 参照:https://note.com/kurinosuke32/n/n100e508c396d
参照:https://note.com/kurinosuke32/n/n100e508c396d
簡単ですが、codepenで作ってみました(0.25xで見てください)。
See the Pen
grid layout by bat (@bat20190608)
on CodePen.
シンプルでありながらひと手間加えたお洒落なデザインです。
ベースとなるCSSは『くりnote』を見ていただくとして、ポイントとなるHTMLを記載します。
<section class=”mainvisual”>
<img src=”(画像のURL)” alt=”金属加工作業”>
<h2>ものづくりが好き</h2>
<div class=”bg1″></div>
</section>
今回の肝となる、グレーの背景部分。
教材では疑似要素を勧めつつ、初心者向けに空のdivタグを使っています。
こちらの記事では、教材のおすすめ通り、疑似要素で実装してみます。
疑似要素は割と早い段階で出くわすので、初心者のときでも覚えておいた方がいいですよね。
こちらのサイトで詳しく解説されています。
こちらのサイトで私も割とサクッと覚えられたので、それほど難しい概念ではないです。

CSSはこちらです。
.mainvisual {
position: relative;
height: 600px;
}
.mainvisual img {
width: 70%;
height: 500px;
object-fit: cover;
margin-left: 30%;
}
.mainvisual h2 {
position: absolute;
top: 30%;
left: 20%;
background: rgba(255, 255, 255, 0.6);
font-size: 3rem;
padding: 1rem;
}
.mainvisual::before {
position: absolute;
content: “”;
background: #333;
height: 700px;
width: 45%;
top: -18%;
left: 0;
z-index: -1;
}
ポイントとなる要素の重なりは、position: relative と absolute で実現しています。
親要素であるmainvisual にposition: relative; を設定し、子要素にposition: absolute; を設定することで、親要素から見てどのくらいの位置に子要素を配置するか決められます。
position について詳しくはこちらのサイトを参照してください。

擬似要素のグレー背景は、top: -18%; にすることで、headerのエリアまで上に位置することができています。
試しにtopを0にしてみてください。
headerの下に要素が配置されるはずです。
位置の指定をマイナスにもできるので、positionプロパティは便利ですね。
そしてz-indexをマイナスにすることで、headerのロゴの後ろ側に位置して、背景として置くことができるようになります。
言葉にすると難しいですが、z-indexを0に変えてみたりするとわかると思います。
こちらの基本がわかれば、重ねる場所やサイズを変えたり、左右でテキストと画像の位置を入れ替えたりと、いろいろなアレンジができると思います。
slickを使ってスライドショー
最後にオプションとして、画像をスライドショーのようにするやり方をご紹介します。
slickに関しては、こちらのサイトがとてもわかりやすく解説してくれています。

初めてslickを使うときはjQueryも不慣れだったので苦労しましたが、こちらのサイトで初めて成功しました。
ポイントはCDNの読み込み方、</body>の前にslickのjsを読み込む、jsにautoplayなどの設定をする、という3点かと思います。
最初はコピペで良いと思うので、紹介されている通りに導入してみてください。
今回のサンプルにスライドショーを追加してみたのが、こちらです。
See the Pen
Untitled by bat (@bat20190608)
on CodePen.
js の autoplayspeed などを変えてみると画像の変わる速度を調整できたりするので、是非試してみてください。
参考になれば嬉しいです。