- 下のような左右が互い違いのデザインをよく見ますよね。
サービスの特徴を紹介する場面などで使われることが多い気がします。今回はこのデザインを作っていこうと思います。

サービスの特徴を紹介する場面などで使われることが多い気がします。今回はこのデザインを作っていこうと思います。
左右互い違い(ジグザグ型)のデザインのメリットと使用例
紹介する特徴が3つあるとして、画像と説明文が横並びになって、それぞれで画像とテキストの配置が互い違いになっているパターンです。
このデザインのメリットは、やっぱり画面に動きが出ることですよね。
例えば、以下のAとBだったら、やっぱりBの方がレイアウトに動きを感じます。
A B
B
情報を伝えるだけのプレゼン資料ならAの方がいいのかもしれませんが、Webサイトの場合はビジュアル的にパッと目を惹くデザインである必要があるので、ジグザグ型をよく目にするのでしょう。
左右互い違い(ジグザグ型)のコーディング
それぞれでHTMLとCSSを書いていたら面倒なので、1つのレイアウトで、真ん中のパートだけ左右を逆転させるようにしましょう。
See the Pen
左右互い違いのレイアウト by bat (@bat20190608)
on CodePen.
まずは簡単なHTMLを書きます。
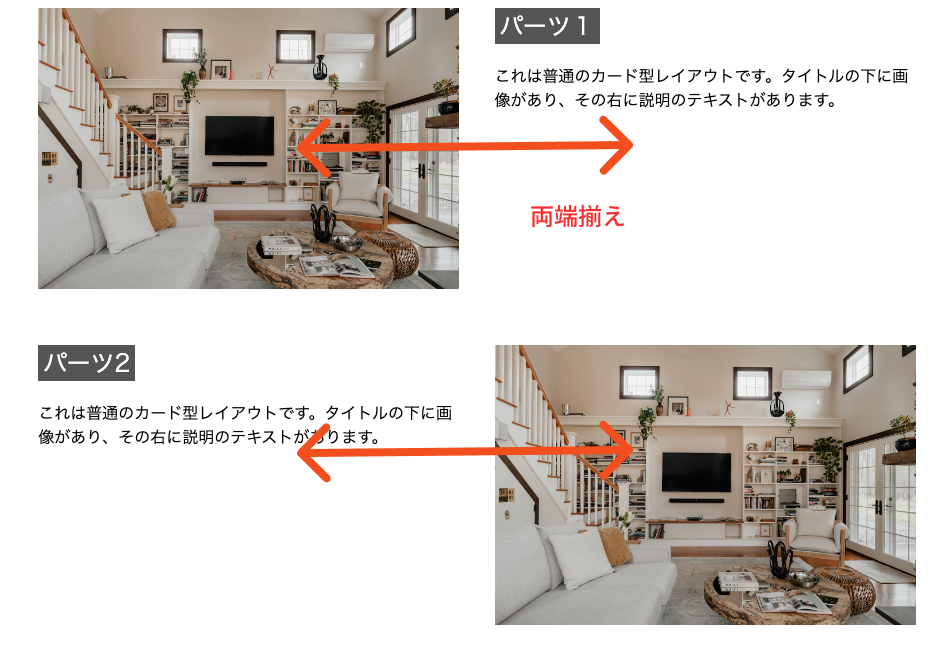
画像が左に配置され、その説明文のタイトルと本文が右に配置されているレイアウトです。これを3つ繰り返せば、同じ向きのものが3つできます。
<div class="card">
<img src="https://images.unsplash.com/photo-1713453321322-28ef26986cc0?q=80&w=1471&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D" alt="画像説明">
<div class="text-section">
<p class="sec-ttl">パーツ1</p>
<div>これは普通のカード型レイアウトです。タイトルの下に画像があり、その右に説明のテキストがあります。</div>
</div>
</div>
このままでも特に問題は無いのですが、2番目のセクションのみ、レイアウトを左右逆転させるため、以下を追加します。
- 2番目のセクションのHTMLに、reverseというclassを追加
- 以下をCSSに追加
使うのは、flex-direction: row-reverse; です。これは要素の並びを左右逆転させる方法になります。
.card.reverse {
flex-direction: row-reverse;
}
画像と本文の位置がジグザグになると見た目に動きが出てきますよね。
左右互い違い(ジグザグ型)のコーディングの注意点
注意点は余白の取り方で、マージンやパディングなどで要素感の余白をとっている場合、左右が逆になることで、レイアウトが崩れてしまうことがあります。
またスマホなどで見るときのためにレスポンシブなデザインにして、説明文と画像を縦並びにしたときにもレイアウトが崩れる可能性があります。

そのためdisplay flexで横並びにしたら、justify-conten: space-between; で両端寄せにしておいた方がいいですね。